Mark Usage Examples
In order to maintain a strong visual identity system, it’s important to understand both proper and improper mark usage. The following examples provide explanations on how to use our mark effectively as well as what to avoid.
On Photos and Images
As described on the Color and the Mark page, we can use our mark on both light (positive mark with blue logotype) and dark photographs (reverse-use mark with white logotype). When using our mark on images, be mindful to avoid strong patterns, textures, or shapes that may affect legibility. The principles demonstrated here apply to our college, campus, and administrative/academic unit marks.
NOTE: View the full standards on using our mark on light and dark backgrounds on the Color and the Mark page.



In this example, the head of the student is within the minimum clear space but still works. Any closer would feel cramped.

The image of the beakers is subtle and dark enough for the reverse mark to work.
Websites

psu.edu

Bellisario

Eberly
Merchandise
Trademark designations are required for items that bear the University’s mark that are for commercial use. Please contact: licensing@psu.edu for questions related to Penn State merchandise or visit their website at licensing.psu.edu

This mug demonstrates how the vertical mark 2 can be used. The focus on the large graphic image of the shield works well while keeping our name visible.

The use of our shield allows for a sophisticated pin. While the use of the shield alone is rarely permitted, this use is fully appropriate.
Social Media Avatars
The Penn State social media avatar guidelines are intended for all official Penn State social media accounts. These guidelines aim to achieve brand recognition, design consistency, and credibility with all Penn State social media avatars. Achieving all three goals protects and elevates the University’s image and reputation, while also providing needed design variety.
The Nittany Lion shield is used consistently to ground all social media avatar designs in the Penn State brand architecture. There are two avatar categories provided:
Category 1 avatars are reserved for Penn State social media accounts managed by the Office of Strategic Communications within the office of the President and for all the main social media accounts for all the Penn State Commonwealth Campuses. The avatars are provided in text and non-text versions.
Category 2 avatars are intended for all other colleges, schools, departments, units, institutes, centers, and administrative offices at Penn State. Although there are different limitations regarding name length across social media sites, the templates provided enable up to two lines of customizable text, as well as non-text options. If a name does not fit in the font point size and spacing provided in each text template, please use a non-text version. The specific text parameters are designed intentionally, please do not alter them.
The avatars provided are optimized for resolution and clarity. Resizing and cropping should be avoided, as this will alter the resolution and image quality of the avatar.
NOTE: Because of the uniquely small size of the avatar canvas, we are allowing an exception to the general visual identity guidelines that restrict locking-up text with the shield.
CATEGORY 1 // EXAMPLES
ADDITIONAL DESIGN OPTIONS ARE AVAILABLE UPON REQUEST.
CATEGORY 2 // EXAMPLES
ADDITIONAL DESIGN OPTIONS ARE AVAILABLE UPON REQUEST.
Our brand partners can download the official Penn State social media avatars and guidelines from our Master Downloads.
Mobile App
The Penn State Mobile App visual identity guidelines are intended for Penn State mobile apps relating to academic, research, and administrative functions including Outreach*. These guidelines aim for brand recognition, design consistency, and credibility. Achieving all three goals protects and elevates the University’s image and reputation, including each program, initiative, or unit creating an app.
*These guidelines do not directly apply to apps that are developed as part of a partnership, collaboration, or co-branded initiative. For clarification or support, please contact pennstatebrand@psu.edu.
Mobile App Overview
The Penn State name and/or visual identity should be properly represented in one or more of the following ways (as indicated): App Name (preferred), App Icon (mandatory), App Subtitle, Description, Promotional Text, and/or Keywords (preferred), App Screenshots or Previews (preferred), App Splash Screen (preferred), App Home Screen (mandatory).

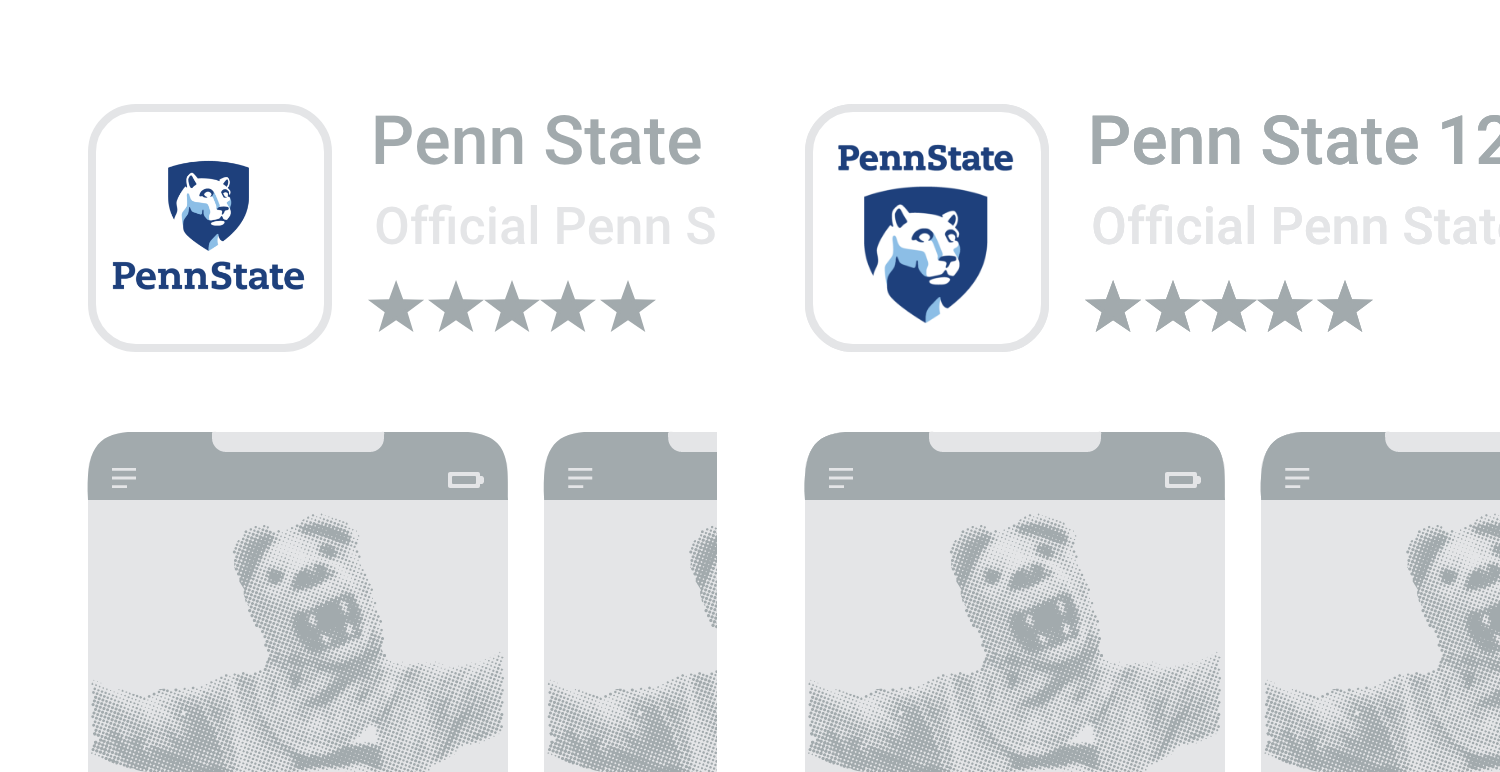
App Icon Option 1: A complete Penn State vertical 1 or vertical 2 mark helps to convey a credible, university-produced app.
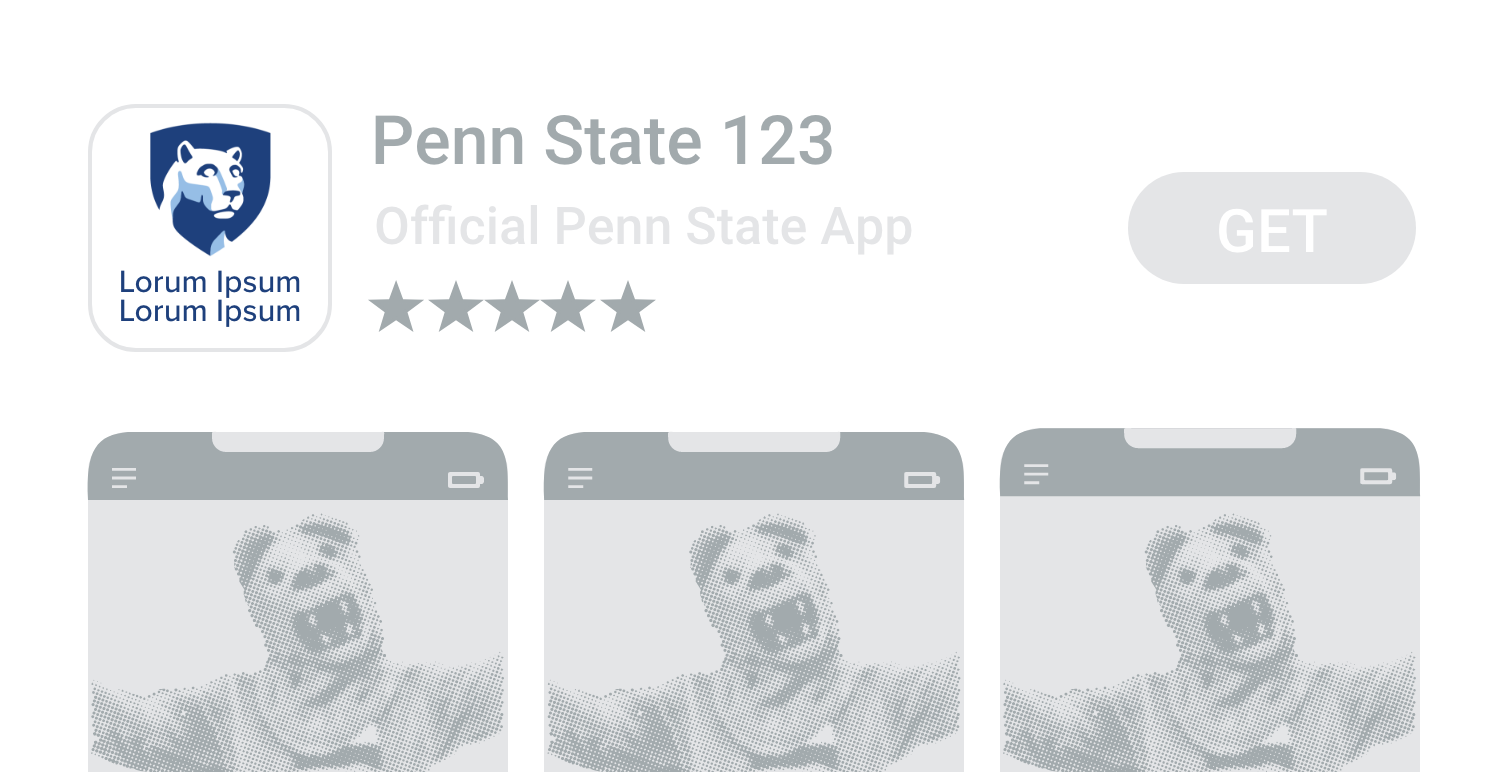
App Icon Option 2: The Penn State icon template design uses the text “Penn State” in white on Nittany Navy and as Nittany Navy on white. Underneath this heading (that displays “Penn State”), designers can have full flexibility to incorporate custom text, colors, and other designs.
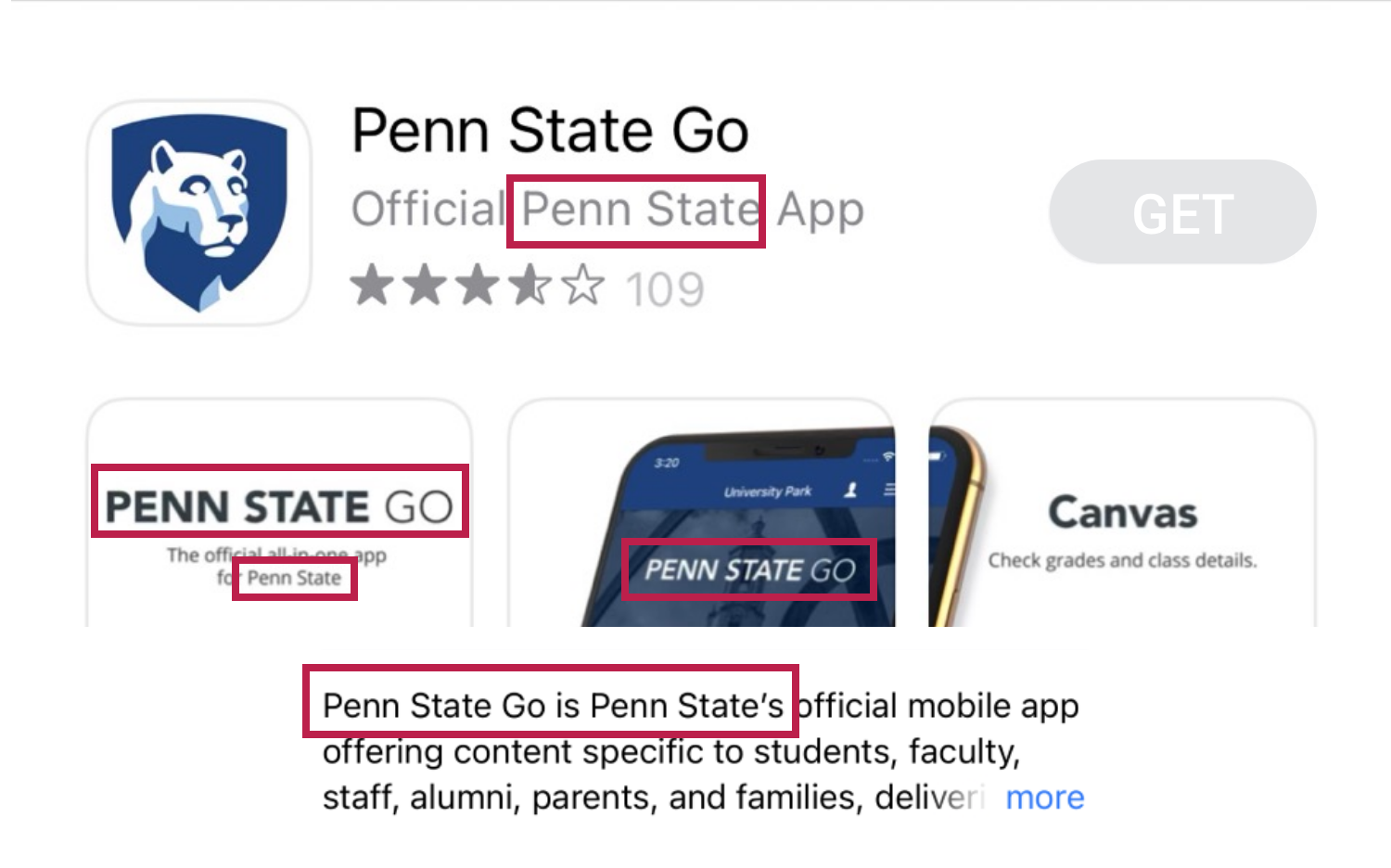
App Icon Option 3: The Nittany Lion shield alone. Because this option is not a mark that includes “Penn State,” consider using the Nittany Lion shield logo only if your app name includes “Penn State.”

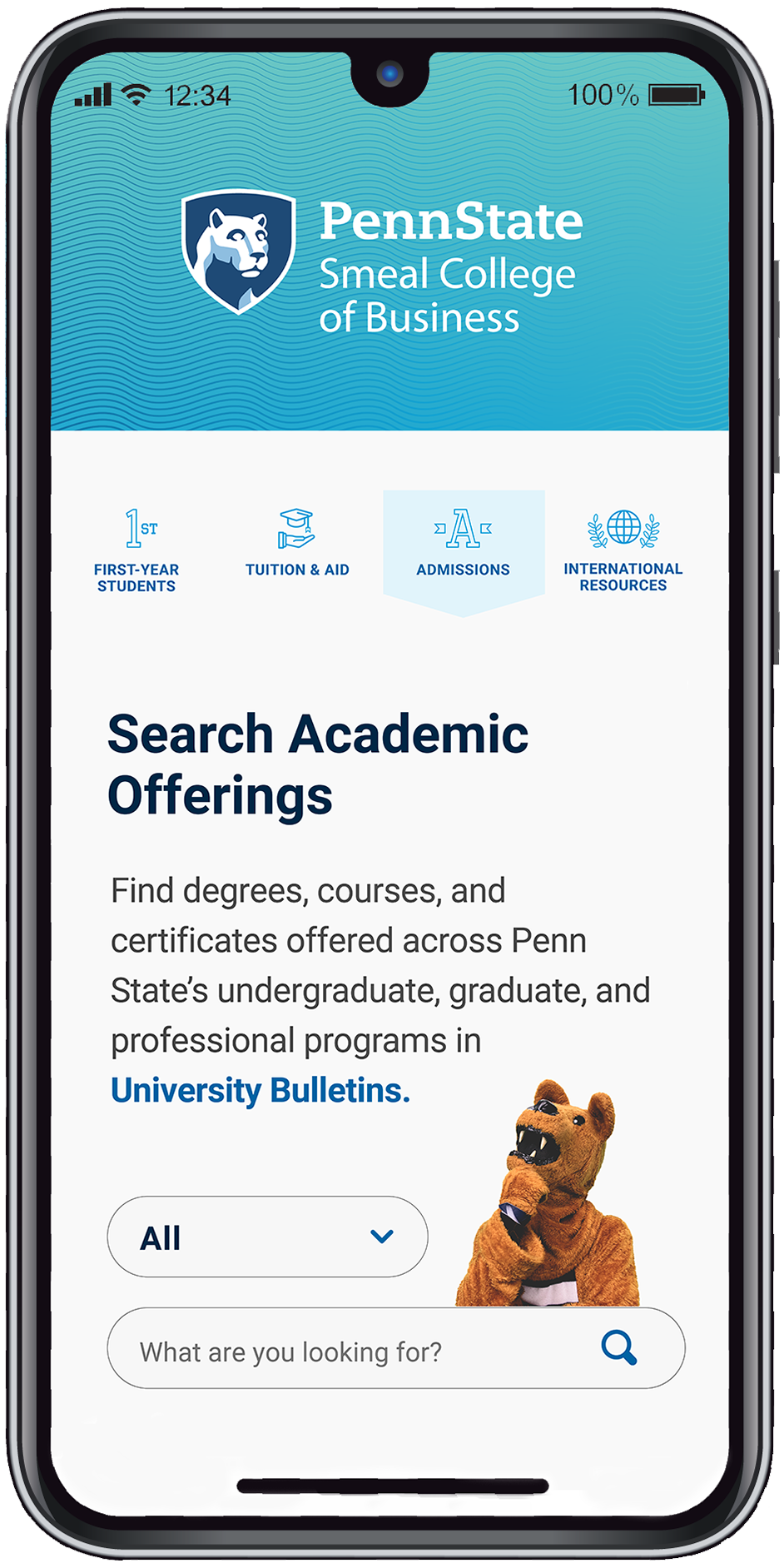
App Icon Option 4: Using Proxima Nova, add your campus, college, or other unit name just below the Nittany Lion shield logo. Please follow the spacing used in the Penn State vertical 1 mark.

For brand recognition, using “Penn State” in one or more of the content fields is recommended.

This introductory screen appears briefly while an app is loading. To maximize the full device canvas, consider using the University Mark or Tier 2 entity mark over an approved brand color or gradient. Several splash screen backgrounds are provided as options for your splash screen designs.

It is mandatory to use the Tier 2 entity mark identifying the associated Penn State campus, college, or administrative unit.
Additional Mobile App Developer Resources:
Apple’s App Developer Page / https://developer.apple.com/app-store/product-page/
Android’s App Developer Guide / https://developer.android.com/guide
NOTE: Only RGB files of Penn State’s academic marks should be used for mobile apps in order to reproduce accurate color.
NOTE: Because of the uniquely small size of a mobile app’s icon canvas, we are allowing an exception to the general visual identity guidelines that restrict locking-up text with the shield.
Our brand partners can download the official Penn State Mobile App Icons, Gradient Backgrounds and guidelines from our Master Downloads.
Mark Misuse
The incorrect mark use here is representative of the ways in which marks are often misused. The incorrect use of a mark tends to give license to, and spawn, other misuses.
Never redraw or try to recreate our mark, including our shield or logotype. Any modification of our mark diminishes its impact and weakens our legal protection. Only authorized artwork may be used.

Do not change the size relationship or position of the mark or logotype

Do not change the color of the mark or logotype

Do not reset the name in another font or color or add a word space

Do not use the logotype without the shield.

Do not distort or add special effects to the mark

Do not change the position or orientation of the mark

Do not use the reverse artwork on a light background

Do not place the logo on a distracting pattern or images

Do not use the positive artwork on a dark background

Do not remove the white shape behind the shield

Do not use any previous marks
Mark misuse: On images
The incorrect mark use on this page is representative of the ways in which marks are often misused. The incorrect use of a mark tends to give license to, and spawn, other misuses.
One challenge is to avoid strong patterns or textures that impinge on legibility. The other consideration is avoiding objects or strong shapes within the image.
In the lower set of images we show how shapes with different degrees of transparency can be used to create a less disruptive field to place the mark.

Do not let objects impinge on clear space

Do not let mark appear to affect the image

Do not place mark on contrasting values

Do not place mark on contrasting values

Do not place mark on contrasting texture
Mark misuse: Avatar
The incorrect avatar use on this page is representative of the ways in which marks are often misused. The incorrect use of a mark tends to give license to, and spawn, other misuses.
Never redraw or try to recreate our avatar. Any modification of our shield diminishes its impact and weakens our legal protection. Only authorized artwork may be used.
Do not change the size of the avatar
Do not crop the avatar
Do not reposition the avatar
Do not distort or add special effects
Do not add any names to the avatar
Do not use the reverse shield
Do not use photographs as the avatar
Do not use any previous avatars
Do not use names as the avatar
Do not alter the colors
Mark misuse: Entities
The incorrect mark use on this page is representative of the ways in which marks are often misused. The incorrect use of a mark tends to give license to, and spawn, other misuses.
Never redraw or try to recreate our entity mark, including our shield, logotype, and entity name. Any modification of our mark diminishes its impact and weakens our legal protection. Only authorized artwork may be used.

Do not change the size relationship or position of the entity name

Do not change the color of the entity name

Do not change capitalization, letter spacing, color, or typeface of entity name

Do not use the reverse-use artwork on a light background

Do not place the mark on a distracting pattern or image

Do not use the positive use artwork on a dark background

Do not remove the white shape behind the shield

Do not change the position or orientation of the shield

Do not use abbreviations in an entity mark

Do not distort or add special effects

Do not remove the logotype

Do not remove the shield

Do not use a tier 3 name to replace a tier 2 name in a entity mark

Do not use a tier 4 name to replace a tier 2 name in a entity mark

Do not use a tier 3 name with an entity mark

Do not create entity logos to replace the shield

Do not rearrange the hierarchy of our names or create other logos

Do not create or add entity logos to our mark

Do not co-brand or use more than one together or separately on a page
Do not use entity marks similar to the those below.

Tier 3: Schools, departments

Tier 3a: Schools, departments

Tier 4: Areas of expertise, programs

Tier 4a: Areas of expertise, programs