Shield Elements
Inspired by the iconic Penn State shield featuring the Nittany Lion, these elements can add visual interest to marketing materials while seamlessly aligning with our core brand and identity. While this graphic category carries the strongest visual connection to our academic mark, it should not replace or compete with Penn State’s official academic mark or shield.

Community Shield
The Community Shield represents the diverse community of Penn Staters working together to positively impact the world. The points and lines of varying shapes and sizes connect and overlap to create an energy and motion for the design, just as individual Penn Staters contribute new and differing perspectives to the spirit of the University.

The Community Shield is central to the Penn State brand but is flexible enough to be used in designs ranging across the mood map.






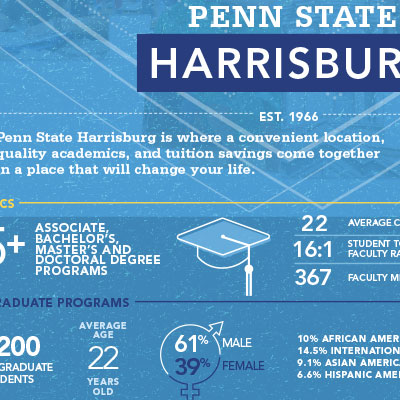
Shield Overlay
The Shield Overlay is a bold, semi-transparent pattern of Penn State shields and can be placed over a photo to add interest, texture, and a canvas for text. The Shield Overlay uses overlapping gradients to signify the strength and layers of our diverse community.

Because of the color aspects of this element, the Shield Overlay leans toward the casual and bold quadrants of the mood map. This element may work well in communications for prospective students, most social media networks, and other materials needing a bold and vibrant design.



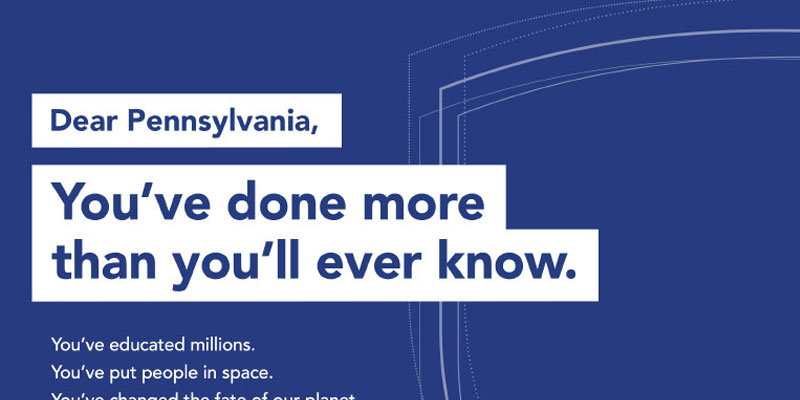
Corner Shield
The Corner Shield adds a simple nod to our identity without overpowering a design. The placement of the Corner Shield can help draw attention to a design’s call to action or key messaging.

When paired with the Community Shield, the Corner Shield skews toward the formal and bold quadrants of the mood map. Used apart from the Community Shield, the Corner Shield can be applied in more casual designs.