Templates
Templates are a quick and easy way to maintain brand consistency in your PowerPoint presentations, videos, and social media posts. These tools take the guesswork out of proper logo placement while saving you time with pre-added design features. Templates will continue to be added for your use.

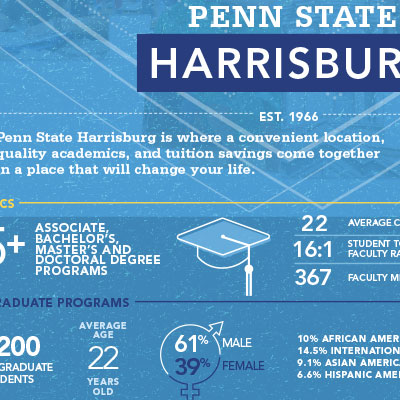
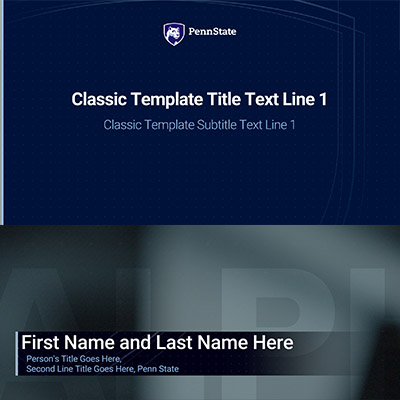
PowerPoint
A variety of PowerPoint templates are available to meet your internal and external presentation needs. Templates are available in multiple designs and leverage graphic elements to keep our brand consistent. Be sure to choose the template that best matches the content and audience of your presentation.

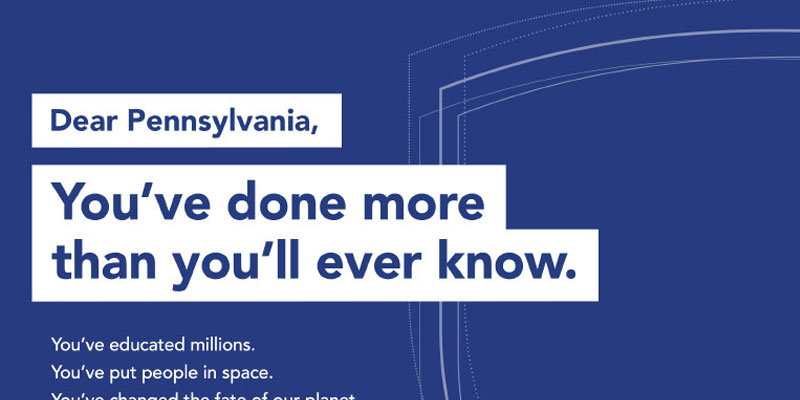
Video
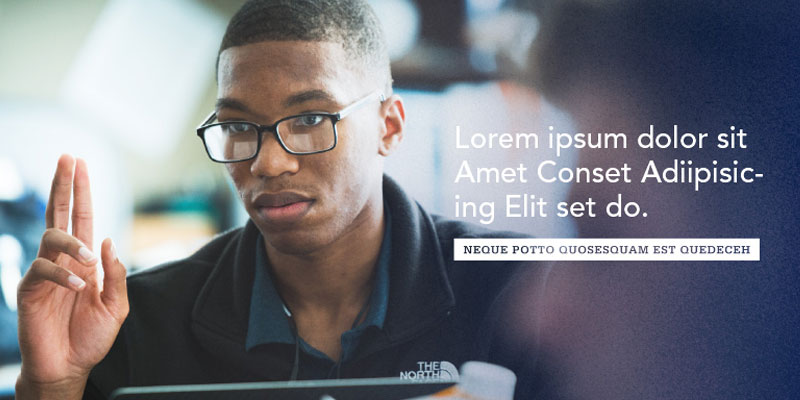
The two brand motiongraphic templates available for use in Adobe Premiere offer pre-animated title slate and lowerthird graphics solutions with a wealth of customizable text, design element, and color options. Also available for download is our brand video guidelines—a technical guide with a foundational reference to our brand messaging and storytelling frameworks. This resource should prove valuable for a variety of experience levels and includes a link to a live video workshop covering much of the guideline material.

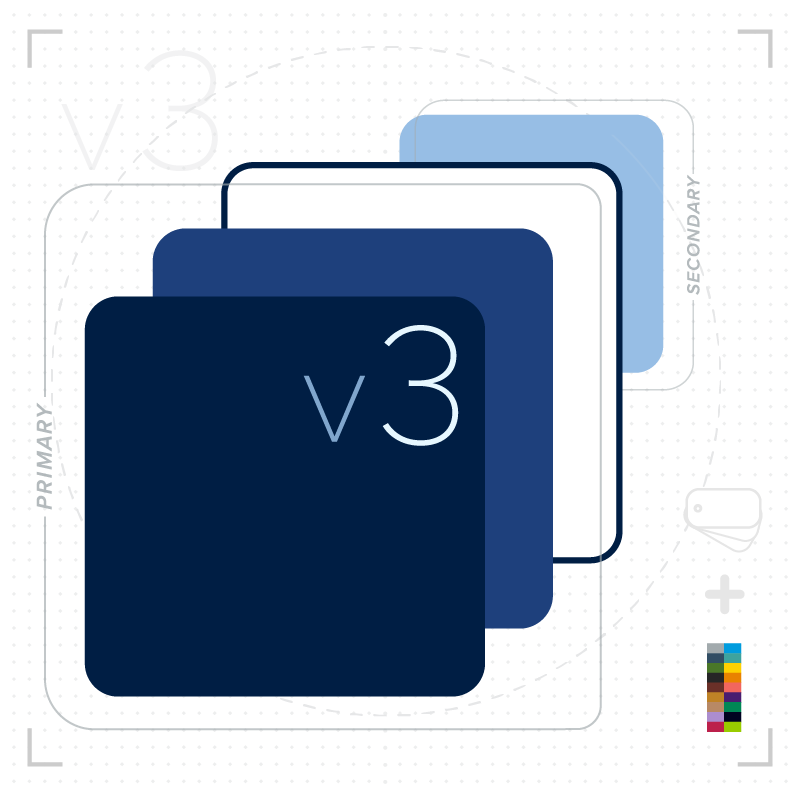
Social Backgrounds
As our first social-specific brand element, Social Backgrounds provide an easy way for you to incorporate visual brand consistency into your posts. All backgrounds are provided in widescreen, square, and vertical aspect ratios with and without the Community Shield design.